Member Service Portal
USAA • Lead Designer • 2017–2024
- Qualitative research with thousands of participants.
- Led design team in aligning around core strategic approach.
- Created the information architecture.
- Conducted alignment workshops with dozens of stakeholders across business.
- Created designs that helped establish foundational solution.
- Ongoing support to design and business teams.
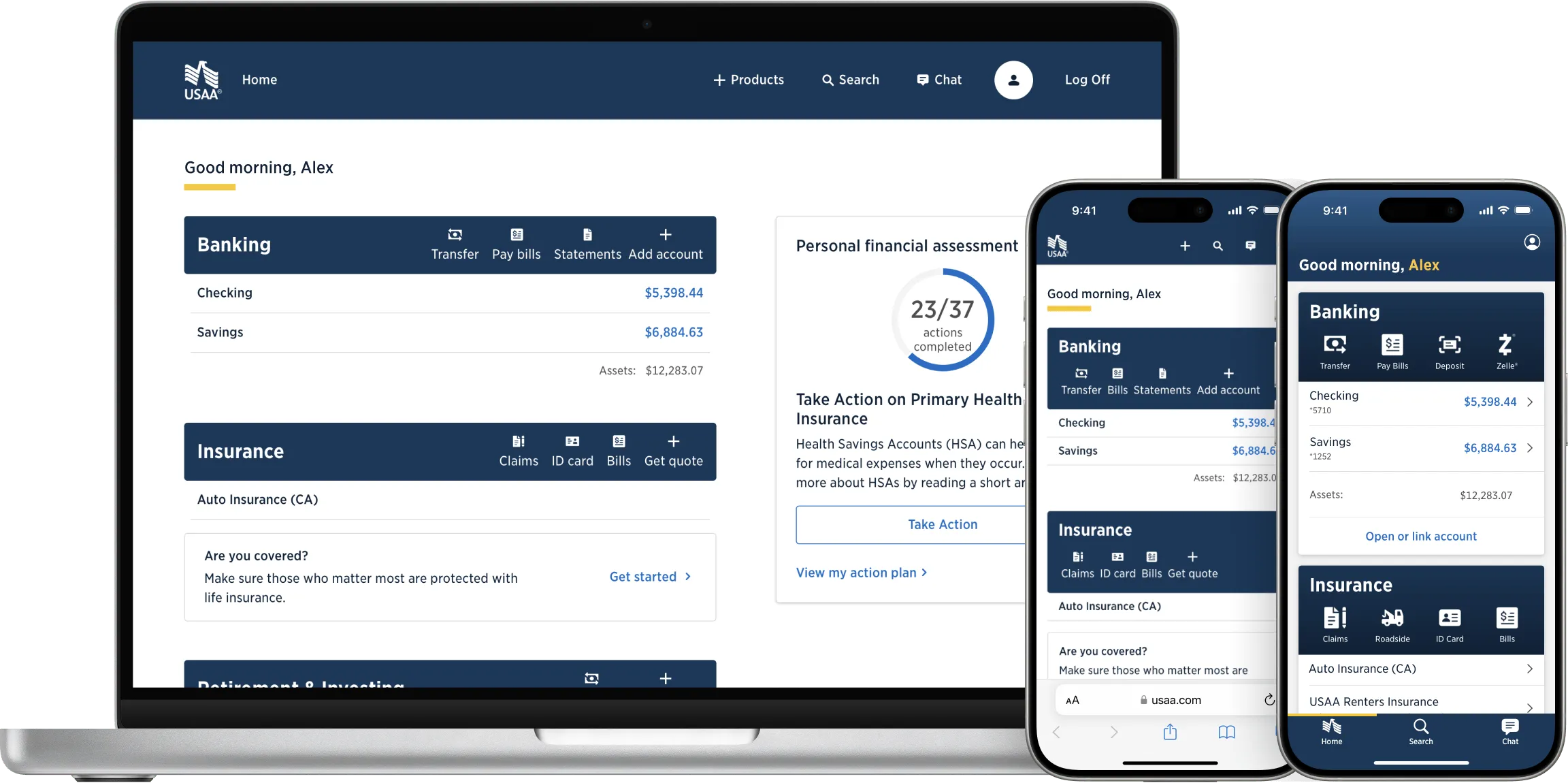
- Unified, consistent user experience across web and native apps.
- Web and apps leverage shared system of APIs, reducing development cost and complexity.
- Acquisition growth of 36% on web and 45% on mobile apps.

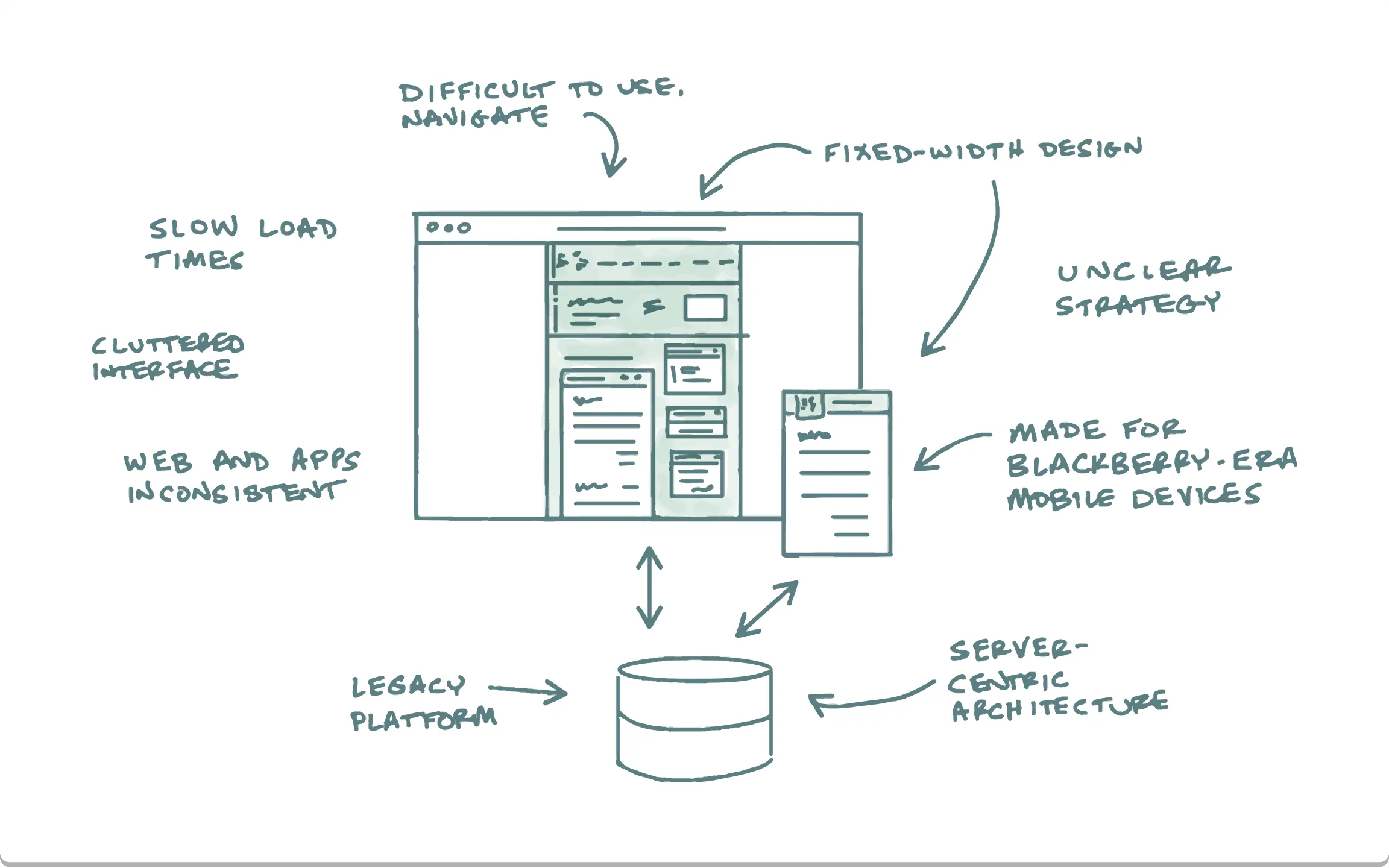
Time was running out. Business leadership had asked for a strategy to redesign the member portal—the heart of everyday member service across banking, insurance, and investing.
The design team had conducted research and ideation, but hadn’t yet decided on a path forward. Conflicting business priorities abounded. And then, a deadline was handed down—deliver a solution, or the project would be shut down.
I was assigned to augment the team, bringing additional background and perspective, and helping to lead a round of rapid ideation and refinement.

In Pursuit of Simplicity and Scalability
We were being asked to come up with something radically new and different from what came before—a total restructuring of member service, with a focus on driving healthy financial habits.
I met with the design team to review their research and explorations. From there, we crafted:
- A limited set of member personas
- Use cases that reflected common member needs
- High-level information architecture (IA) models
We settled on an approach, sending prototypes into usability studies, and conducting tree-testing of the various IA models.
When Research Points in a Different Direction
Our research results—and perhaps especially the IA tree-testing results, with its quantitative-style measurements—challenged many of our preconceptions. But they were essential in discovering the approach that was going to work best for USAA’s members—and by extension, for USAA’s business performance.
The core IA and designs that I contributed, and the research results that we established, formed a foundation—not only for the website portal, but also the next-generation iOS and Android apps.
Expanding to an Omnichannel Approach
Building from the research foundations that had been started with the website portal, we tested further and demonstrated that an omnichannel approach would best serve USAA members, ensuring a comfortable and familiar experience when switching between our website and apps.
This approach also established the groundwork for a unified system of REST APIs (previously fragmented across platforms), ensuring that engineering costs would be reduced as we set out a vision for cross-channel consistency.