Design Systems
USAA • Lead Designer • 2016–2024
- Led original design effort that secured funding for technology modernization.
- Created target-state designs that served as drivers for component-level execution.
- Led qualitative research for design system.
- Led design work for templates.
- Wrote guidance for user experience and interaction design techniques.
- Provided training and support to design teams.
- USAA Reveille Design System supports React, AEM, iOS, and Android.
- Design tooling delivered via Figma libraries.
- Responsive design and WCAG accessibility built-in.
- Custom information architecture management solution built in React using design system components.
- Powering a growing number of internal- and member-facing apps, including relaunched iOS and Android apps.

USAA was at risk of losing its competitive edge. Our web technology frameworks—used to power member service for banking, insurance, and investing—were outdated and difficult to manage.
To help secure funding for modernization, IT leadership asked for a design vision of the road ahead.
They called it a moonshot and I volunteered to lead the design effort.

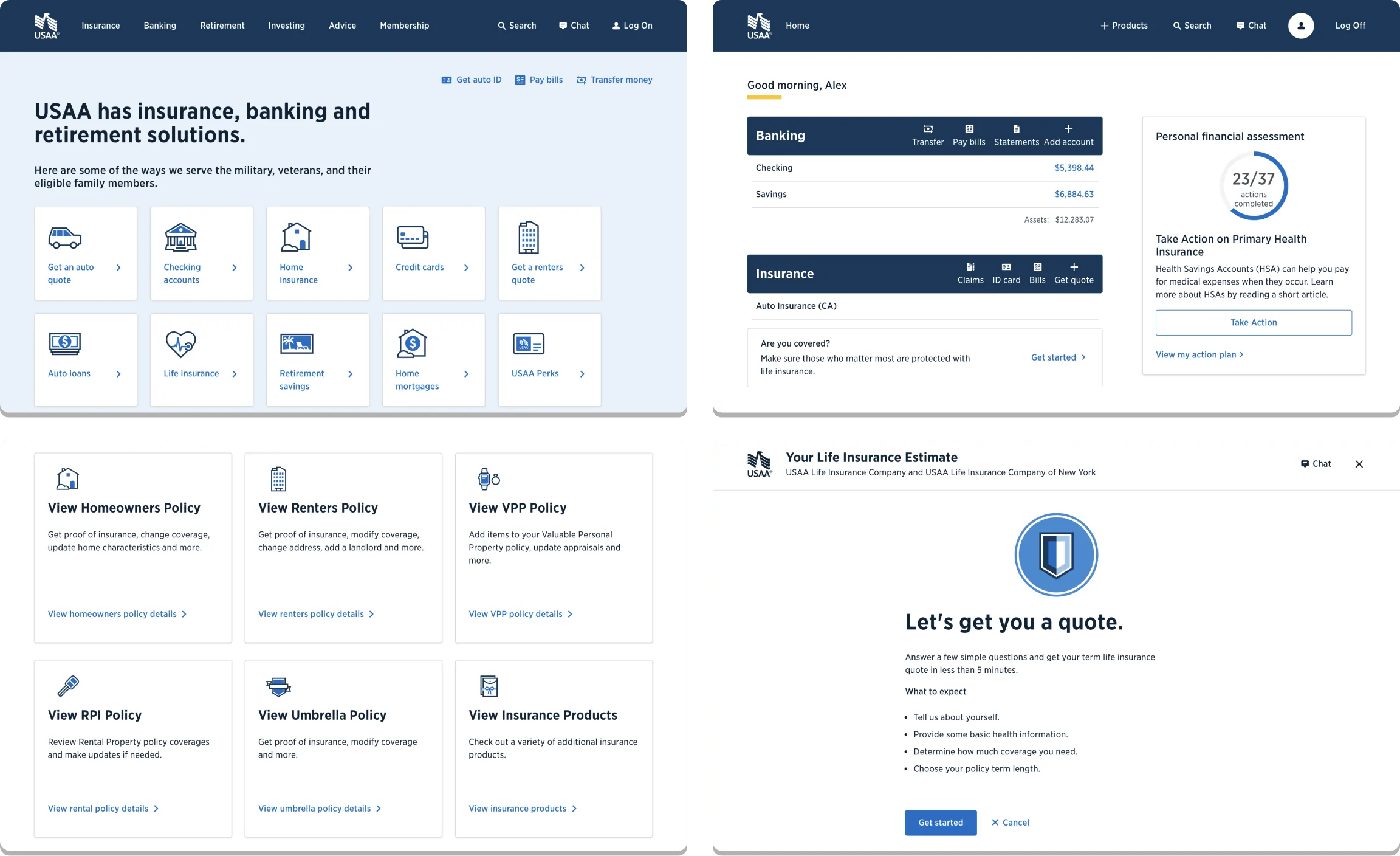
I initially focused on wireframing and collaborating with a small team of front-end engineers to prototype a new approach to member service on the web. We needed enough design specificity to keep the team moving forward, while maintaining a tight loop for discussion and on-the-fly adjustments.
To ensure progress in a limited timeframe, I leveraged existing research while also reimagining strategic design explorations that blended personalized experiences with app-like web interactions.
Our design goals included responsive and touch-friendly interfaces, accessibility built-in from the beginning, an integrated sales-service lifecycle, chat-style interfaces, and fast and convenient member service.

Within a matter of weeks, we delivered functional prototypes. These were demoed to USAA leadership, and program funding was secured.
With that, our moonshot had gotten off the ground—a sweeping new range of technologies were green-lit for implementation.
This effort established the groundwork for major improvements across USAA digital services, including future design systems, a complete overhaul of the digital information architecture, and a new portal for member service.
Scaling to a Design System
With platform modernization underway, we had an opportunity to reimagine digital service to USAA members—with the goals of improving both member satisfaction and business performance.
The scope of the challenge included:
- Four primary product lines, including banking, insurance, investing, and retirement.
- More than fifty unique products, each with its own suite of acquisition- and service-related features and applications.
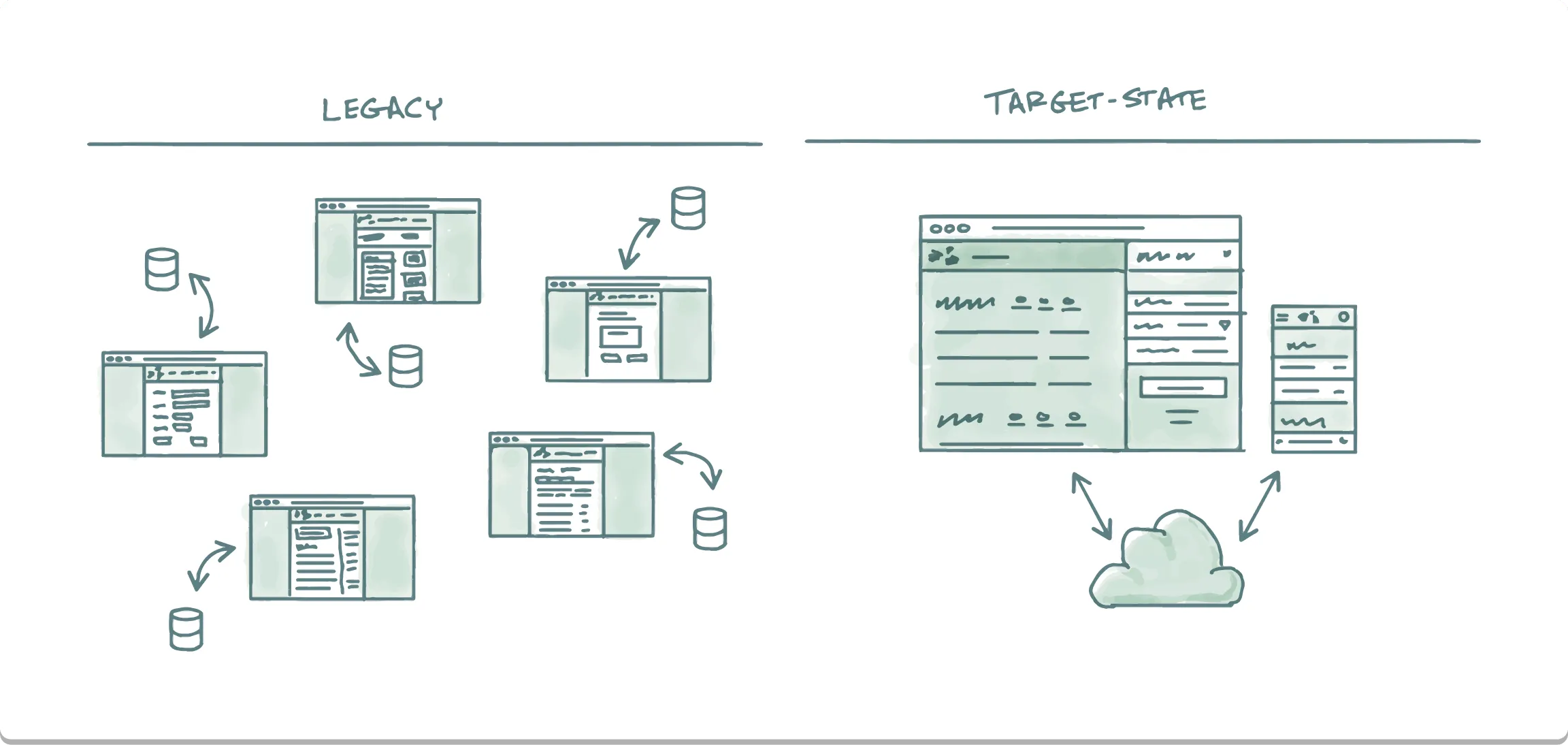
- Two websites and two mobile apps, with very little design or navigational consistency between them.
With so many moving parts, we needed a design system to help accelerate the pace of change.
We also needed a way to help guide and inspire transformational change—across business, design, and engineering teams.

Connecting Product Strategy to Design System Execution
While the team scaled up and the USAA design system was being built, it was my job to develop and refine a product design strategy, and to help bring that strategy to life. This included:
- Outlining the core strategy that would establish direction for the design system team. Our goals included moving to responsive and touch-friendly interfaces, integrating strong support for accessibility, and delivering an integrated sales-service lifecycle.
- Writing high-level user experience guidance, articulating how patterns of design and interaction were changing.
- Collaborating on the design and development of end-to-end demo apps, providing a strong feedback loop between system, strategy, and engineering.
- Conducting qualitative and quantitative research, providing research-backed rationale for change.
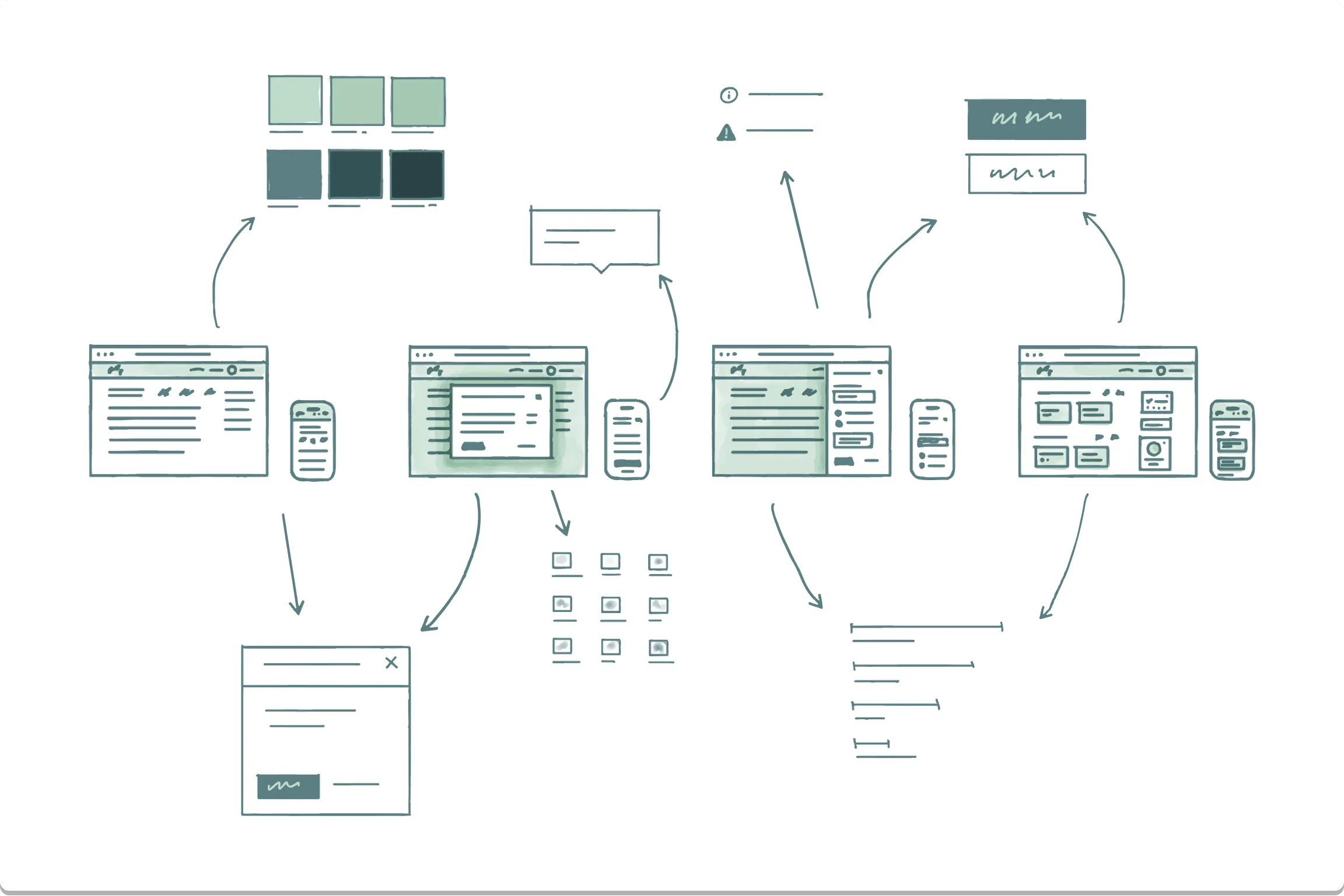
- Creating wireframes and conversion guides, helping teams understand how to map out their migrations.
- Designing templates and components, and partnering with front-end engineering to build them.
- Delivering design system training to hundreds of designers and developers.

Building a Research Foundation for Product Strategy
With this multi-year, large-scale strategic investment underway, it was important to establish a strong foundation in research. I contributed to a variety of test efforts, including usability, first-click studies, and quantitative A/B testing.
In one example of those research efforts, I helped lead an experimental qualitative-quantitative (qualquant) test.
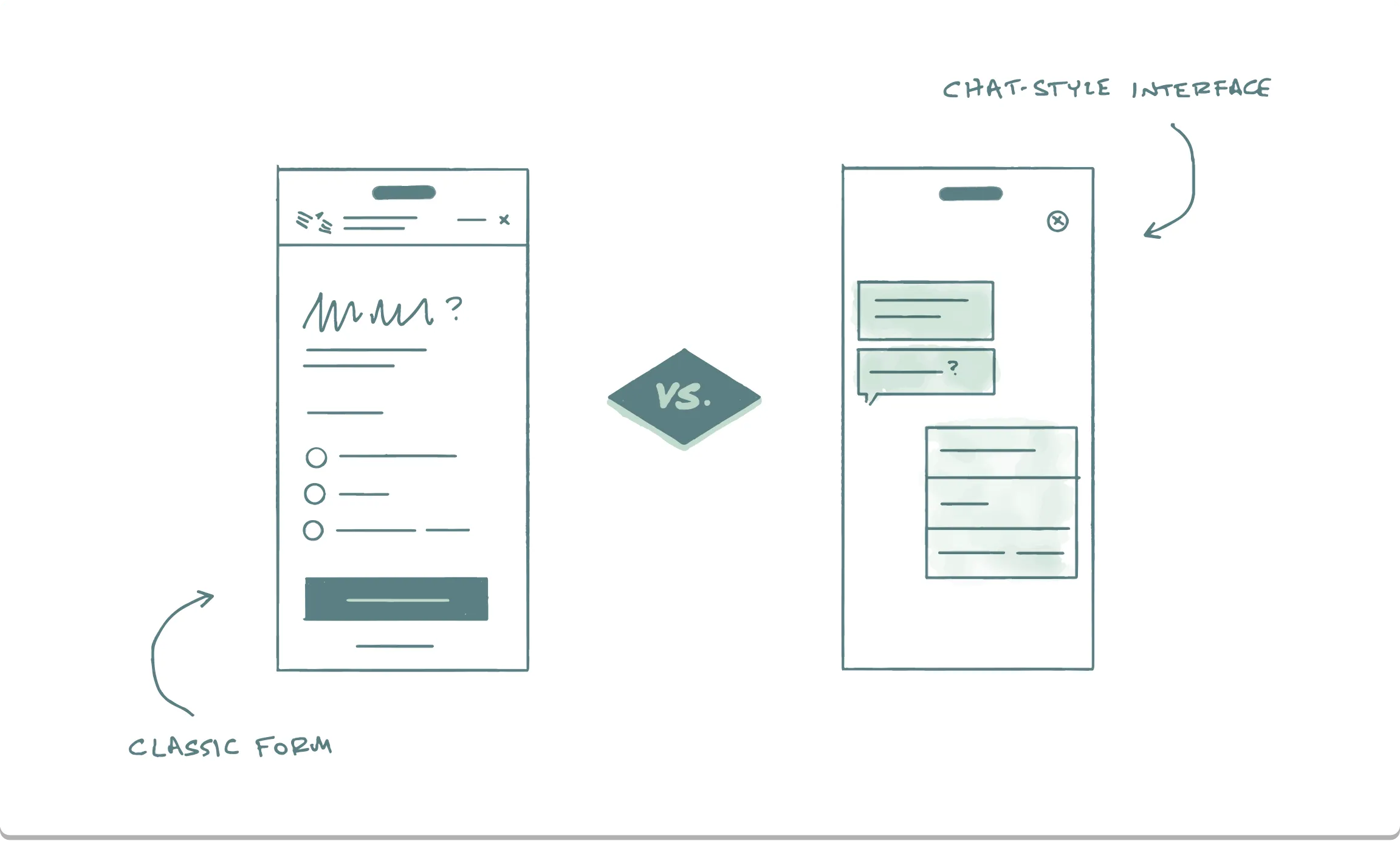
The new design system offered chat-style interactivity. Our team formed a hypothesis that chat-based user interfaces would perform better than classic, form-style flows. To test our hypothesis, I worked to:
- Design end-to-end transactional applications, using both form- and chat-based components.
- Coordinate with front-end engineering as they coded prototypes.
- Conduct large recruitments (around 100 per prototype) for unmoderated usability studies.
- Analyze the video recordings of participants’ screens, logging success rates and time spent completing tasks.
- Build a statistical analysis of the results, including margin of error.
- Distill results into findings and recommendations for future studies.
The Future is Now
Today, the USAA design system is accelerating our modernization journey—helping teams build better solutions in less time.
Thanks to the system’s alignment with a target-state product strategy and information architecture, it’s also delivering significant business results.